Introduction
Welcome to the Spotii API!
Merchants can use our API to access Spotii API endpoints, which can checkout, capture and refund.
Spotii offers integration with the following eCommerce platforms
Authentication
To authorize, use this code to obtain a temporary bearer token:
curl -v -H 'Accept: application/json' \
-H 'Content-Type: application/json' \
-X POST -d '{
"public_key": "<your-public-key>",
"private_key": "<your-private-key>"
}' https://auth.sandbox.spotii.me/api/v1.0/merchant/authentication/
Make sure to replace
<your-public-key>and<your-private-key>with your API keys. The information can be found from your merchant dashboard > settings > integrations.The above command returns JSON structured like this:
{
"token": "<temporary-bearer-token>"
}
Spotii uses OAuth 2.0 Bearer Token Usage to allow access to the APIs.
Spotii expects the bearer token authentication to be included in all API requests to the server in a header that looks like the following:
Authorization: Bearer <temporary-bearer-token>
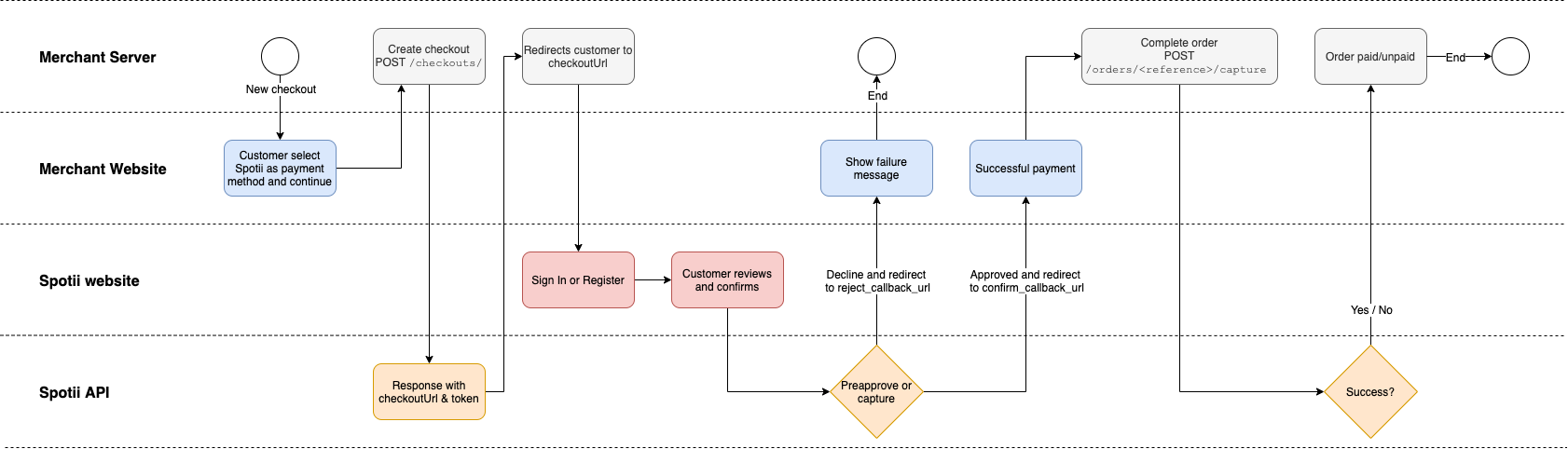
Checkout
⚬ Workflow
⚬ Create a Checkout
curl -v -H 'Accept: application/json; indent=4' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer <temporary-bearer-token>' \
-X POST -d '{
"reference": "198776653",
"display_reference": "198776653",
"description": "Order #198776653",
"total": "300.00",
"currency": "USD",
"confirm_callback_url": "https://mywebsite.com/?success",
"reject_callback_url": "https://mywebsite.com/?failed",
"order": {
"tax_amount": null,
"shipping_amount": null,
"discount": null,
"customer": {
"first_name": "George",
"last_name": "Clooney",
"email": "g.clooney@example.com",
"phone": "+971559993322"
},
"billing_address": {
"title": "Mr",
"first_name": "George",
"last_name": "Clooney",
"line1": "My House 12",
"line2": "",
"line3": "",
"line4": "Dubai",
"state": "",
"postcode": "4400",
"country": "AE",
"phone": "+971559993322"
},
"shipping_address": {
"title": "Mr",
"first_name": "George",
"last_name": "Clooney",
"line1": "My House 12",
"line2": "",
"line3": "",
"line4": "Dubai",
"state": "",
"postcode": "4400",
"country": "AE",
"phone": "+971559993322"
},
"lines": [
{
"sku": "sku-1",
"reference": "reference-1",
"title": "Livingston All-Purpose Tight",
"upc": "upc-1",
"quantity": 1,
"price": "300.00",
"currency": "USD",
"image_url": "http://mywebsite.com/products/mh07-gray_main_2.jpg"
}
]
}
}' https://api.sandbox.spotii.me/api/v1.0/checkouts/
The above command returns JSON structured like this:
{
"reference": "198776653",
"display_reference": "198776653",
"description": "Order #198776653",
"total": "300.00",
"currency": "USD",
"confirm_callback_url": "https://mywebsite.com/?success",
"reject_callback_url": "https://mywebsite.com/?failed",
"order": {
"tax_amount": null,
"shipping_amount": null,
"discount": null,
"customer": {
"first_name": "George",
"last_name": "Clooney",
"email": "g.clooney@example.com",
"phone": "+971559993322"
},
"billing_address": {
"title": "Mr",
"first_name": "George",
"last_name": "Clooney",
"line1": "My House 12",
"line2": "",
"line3": "",
"line4": "Dubai",
"state": "",
"postcode": "4400",
"country": "AE",
"phone": "+971559993322"
},
"shipping_address": {
"title": "Mr",
"first_name": "George",
"last_name": "Clooney",
"line1": "My House 12",
"line2": "",
"line3": "",
"line4": "Dubai",
"state": "",
"postcode": "4400",
"country": "AE",
"phone": "+971559993322"
},
"lines": [
{
"line_id": "b05508f7-825f-413a-8fa6-ce6fff24315d",
"sku": "sku-1",
"reference": "reference-1",
"notes": null,
"title": "Livingston All-Purpose Tight",
"upc": "upc-1",
"quantity": 1,
"price": "300.00",
"currency": "USD",
"image_url": "http://mywebsite.com/products/mh07-gray_main_2.jpg"
}
]
},
"checkout_url": "https://sandbox.spotii.me/checkout/?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJleHAiOjE1ODE5MzQ5NDAsImNoZWNrb3V0X2lkIjoiYmM2ODg5ZDctZDc5Mi00MDAyLWE4OGQtOTgwZjJjNzg0Mjk1In0.K-U4pRnfaNZ4aCKR-OFy9zVrIywhBaNlCOTAZEmzaLE"
}
This endpoint creates a merchant checkout. Upon a successful request, a checkout_url link will be provided for the merchant's customer to process payment at Spotii's payment portal. If payment is successful, the customer will be redirected to the provided confirm_callback_url link. Else if payment is rejected, the customer will be redirected to the provided reject_callback_url link.
HTTP Request
POST https://api.sandbox.spotii.me/api/v1.0/checkouts/
Query Parameters
| Parameter | Type | Description | Required |
|---|---|---|---|
| reference | String | Merchant's unique reference ID | |
| display_reference | String | Display of merchant's reference ID | |
| description | String | Order description | |
| total | Decimal | Total amount of the order, including tax, shipping and discount. | |
| currency | Currency | ISO 4217 order currency. Currently supports "USD" for sandbox and "AED" or "SAR" for production. | |
| confirm_callback_url | String | Merchant URL for confirmed order | |
| reject_callback_url | String | Merchant URL for rejected order | |
| order | Order | Order information. |
Order
{
"tax_amount": null,
"shipping_amount": null,
"discount": null,
"customer": {},
"billing_address": {},
"shipping_address": {},
"lines": []
}
| Parameter | Type | Description | Required | Nullable |
|---|---|---|---|---|
| tax_amount | Decimal | Tax amount. | ||
| shipping_amount | Decimal | Shipping amount. | ||
| discount | Decimal | Discount amount. | ||
| customer | Customer Object | Customer information. | ||
| billing_address | Billing Object | Billing address. | ||
| shipping_address | Shipping Object | Shipping address. | ||
| lines | Lines ArrayOf(Object) | A list of line objects. |
Customer
{
"first_name": "George",
"last_name": "Clooney",
"email": "g.clooney@example.com",
"phone": "+971559993322"
}
| Parameter | Type | Description | Required |
|---|---|---|---|
| first_name | String | First name. | |
| last_name | String | Last name. | |
| String | A valid email address. | ||
| phone | String | Phone number. |
Billing
{
"title": "Mr",
"first_name": "George",
"last_name": "Clooney",
"line1": "My House 12",
"line2": "",
"line3": "",
"line4": "Dubai",
"state": "",
"postcode": "4400",
"country": "AE",
"phone": "+971559993322"
}
| Parameter | Type | Description | Required |
|---|---|---|---|
| title | String | Title. | |
| first_name | String | First name. | |
| last_name | String | Last name. | |
| line1 | String | Street address. | |
| line2 | String | Apartment, suite, floor, etc. | |
| line3 | String | Optional | |
| line4 | String | City | |
| state | String | State or Region or Province. | |
| postcode | String | Postal Code. | |
| country | Country | ISO 3166 alpha-2 country code. | |
| phone | String | Phone number. |
Shipping
{
"title": "Mr",
"first_name": "George",
"last_name": "Clooney",
"line1": "My House 12",
"line2": "",
"line3": "",
"line4": "Dubai",
"state": "",
"postcode": "4400",
"country": "AE",
"phone": "+971559993322"
}
| Parameter | Type | Description | Required |
|---|---|---|---|
| title | String | Title. | |
| first_name | String | First name. | |
| last_name | String | Last name. | |
| line1 | String | Street address. | |
| line2 | String | Apartment, suite, floor, etc. | |
| line3 | String | Optional | |
| line4 | String | City | |
| state | String | State or Region or Province. | |
| postcode | String | Postal Code. | |
| country | Country | ISO 3166 alpha-2 country code. | |
| phone | String | Phone number. |
Lines
{
"sku": "sku-1",
"reference": "reference-1",
"title": "Livingston All-Purpose Tight",
"upc": "upc-1",
"quantity": 1,
"price": "300.00",
"currency": "USD",
"image_url": "http://mywebsite.com/products/mh07-gray_main_2.jpg"
}
| Parameter | Type | Description | Required |
|---|---|---|---|
| sku | String | Line SKU. | |
| reference | String | Reference ID | |
| title | String | Line title. | |
| upc | String | Line UPC. | |
| quantity | Integer | Line quantity. | |
| price | String | Line price, excluding tax, shipping and discount. | |
| currency | Currency | ISO 4217 order currency. Currently supports "USD" for sandbox and "AED" or "SAR" for production. | |
| image_url | String | Line image url. |
Order
⚬ Get
An order object will not exist unless the payment is authorized.
Request
curl -v -H 'Accept: application/json' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer <temporary-bearer-token>' \
-X GET https://api.sandbox.spotii.me/api/v1.0/orders/<reference>/
{
"order_id": "9d7f31ac-d030-41e4-adf1-8769cae32520",
"reference": "TDU4YSXB3RY89OG",
"display_reference": "TDU4YSXB3RY89OG",
"description": "Order #TDU4YSXB3RY89OG Description:",
"total": "200.9900",
"currency": "AED",
"tax_amount": null,
"shipping_amount": null,
"discount": null,
"customer": {
"first_name": null,
"last_name": null,
"email": "",
"phone": null
},
"billing_address": null,
"shipping_address": null,
"lines": [],
"created_at": "2020-12-13T07:45:25.168325Z",
"updated_at": "2020-12-13T07:45:29.548974Z",
"order_number": "9QG738WMHKRW",
"status": "OPENED",
"total_refund": "0",
"capture_expiration": "2020-12-18T07:45:25.168325+00:00",
"employee_name": "Spotii Merchant"
}
GET https://api.sandbox.spotii.me/api/v1.0/orders/<reference>/
Response
Excluding values at checkout POST
| Parameter | Type | Description |
|---|---|---|
| status | String | Either OPENED or COMPLETED * |
| total_refund | String | The amount of Refunds done on the order |
| employee_name | String | Reference ID |
| capture_expiration | String | Capture expiry time stamp |
⚬ Capture
curl -v -H 'Accept: application/json' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer <temporary-bearer-token>' \
-X POST https://api.sandbox.spotii.me/api/v1.0/orders/<reference>/capture/
This endpoint captures an order that has been approved by Spotii's payment portal.
Request
POST https://api.sandbox.spotii.me/api/v1.0/orders/<reference>/capture/
Response
| Parameter | Type | Description |
|---|---|---|
| status | String | Transaction status: SUCCESS or FAILURE |
| order_id | String | unique order uuid |
| amount | String | The amount captured (returned on SUCCESS) |
| currency | Currency | ISO 4217 order currency (returned on SUCCESS) |
| type | String | Transaction type "CAPTURE" (returned on SUCCESS) |
Exceptions
| Code | Description |
|---|---|
| 404 | Transaction does not exist |
⚬ Refund
curl -v -H 'Accept: application/json' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer <temporary-bearer-token>' \
-X POST -d '{
"total": "100.00",
"currency": "USD"
}' https://api.sandbox.spotii.me/api/v1.0/orders/<reference>/refund/
This endpoint refunds an order. This can be done at any time there is no window.
Request
POST https://api.sandbox.spotii.me/api/v1.0/orders/<reference>/refund/
Query Parameters
| Parameter | Type | Description | Required |
|---|---|---|---|
| total | Decimal | Total amount of the order, including tax, shipping and discount. | |
| currency | Currency | ISO 4217 order currency. |
Response
| Parameter | Type | Description |
|---|---|---|
| status | String | Transaction status: SUCCESS or FAILURE |
| order_id | String | unique order uuid |
| amount | String | The amount captured |
| currency | Currency | ISO 4217 order currency |
| type | String | Transaction type "REFUND" |
| transaction_id | String | unique uuid for the transaction |
Exceptions
| Code | Description |
|---|---|
| 406 | Transaction is already refunded or Transaction is still open |
| 404 | Transaction does not exist |
Errors
Spotii uses conventional HTTP response codes to indicate the success or failure of an API request.
| Error Code | Meaning |
|---|---|
| 200 | OK -- Success. |
| 400 | Bad Request -- The request was invalid, please double check the required parameter(s). |
| 401 | Unauthorized -- No valid Bearer Token provided. |
| 402 | Request Failed -- The parameters were valid but the request failed. |
| 404 | Not Found -- The requested resource could not be found. |
| 406 | Not Acceptable -- Cannot produce a response matching the list of acceptable values. |
| 500 | Internal Server Error -- We had a problem with our server. Try again later. |
Platforms
Magento 2
This extension allows you to use Spotii as a payment gateway in your Magento 2 store.
1. Installation steps
Installation Using Composer (Recommended)
composer require spotii/spotiipayphp bin/magento setup:upgradephp bin/magento setup:di:compilephp bin/magento setup:static-content:deployphp bin/magento cache:clean
Manual Setup
- Sign up for Spotii account at
https://dashboard.sandbox.spotii.me/merchant/signup/ - In your Magento 2
[ROOT]/app/code/create folder calledSpotii/Spotiipay. - Download and extract files from this repository to the folder.
- Open the command line interface.
- Enable Spotii by running command below:
php bin/magento module:enable Spotii_Spotiipay - Magento setup upgrade:
php bin/magento setup:upgrade - Magento Dependencies Injection Compile:
php bin/magento setup:di:compile - Magento Static Content deployment:
php bin/magento setup:static-content:deploy - Login to Magento Admin and navigate to System/Cache Management
- Flush the cache storage by selecting Flush Cache Storage
2a. Admin Configuration
- Login to your Magento Admin
- Navigate to Store > Configuration > Sales > Payment Methonds > Spotii > Payment Settings
- Click
Register for SpotiiorI’ve already setup Spotii, I want to edit my settings
2b. Payment Setup
- Set the Payment Mode to
Livefor LIVE and set it asSandboxfor SANDBOX. - Set the Merchant ID, Public Key and Private Key. The information can be found from your merchant dashboard.
- Set
Payment ActionasAuthorize onlyfor doing payment authorization only andAuthorize and Capturefor doing authorization as well as payment capture. - Set the Merchant Country as per the origin.
- Enable the log tracker to trace the Spotii checkout process.
- Save the configuration and clear the cache.
3a. Product Widget Setup
- Navigate to
Stores/Configuration/Sales/Payment Methods/Spotii/Widget Settings/Product Pagein your Magento admin. - Provide the following information below to display the Spotii widget at the product page.
- Price Block Selector : XPath of the price element.
- Product page:render to element path : Location where to render the widget.
- Show in all countries : Yes/No.
- Alignment : Position of the widget.
- Theme : Widget theme.
- Width type : Text width of the widget.
- Image url : If you want to have different logo, paste the url here.
- Hide classes : Classes to be hidden when spotii widget is in place.
- Save the configuration
- Clear the cache.
3b. Cart Widget Setup
- Navigate to
Stores/Configuration/Sales/Payment Methods/Spotii/Widget Settings/Cart Pagein your Magento admin. - Provide the following information below to display the Spotii widget at the product page.
- Price Block Selector : XPath of the price element.
- Cart page:render to element path : Location where to render the widget.
- Show in all countries : Yes/No.
- Alignment : Position of the widget.
- Theme : Widget theme.
- Width type : Text width of the widget.
- Image url : If you want to have different logo, paste the url here.
- Hide classes : Classes to be hidden when spotii widget is in place.
- Save the configuration
- Clear the cache.
WooCommerce
This extension allows you to use Spotii as a payment gateway in your WooCommerce store.
Ensure you have signed up as a merchant on Spotii
1. Installation steps
- Get folder ‘spotii-gateway’ from plugin zip
- Copy this folder inside /Wordpress [ROOT]/wp-content/plugins/
- Ensure folder structure as /wp-content/plugins/spotii-gateway/spotii-gateway.php
2a. Admin Configuration
- Login to your Wordpress Admin portal
- Navigate to Plugins > Installed Plugins
- Look for “Spotii Payment Gateway” in the plugins list and click “Install”
- On installation complete, click on “Activate”
2b. Payment Setup
- Navigate to WooCommerce > Settings > Payments
- Check radio button “Enable” and click on “Set up” on Spotii Gateway
- Enable Spotii gateway
- Enable test mode – disable this when going live
- Put your test (staging) private and public keys in Test fields
- Put your live (staging) keys in Live fields
- Save changes
Production Checklist
- Ensure test cases for all APIs pass in the sandbox environment
- Switch API URLs from sandbox to production:
https://api.spotii.metohttps://api.sandbox.spotii.me - Switch public and private keys from sandbox to production (see Authentication)
Events
Events are messages/signals fired by our applications to registered webhooks URLs, which signify performed actions during the lifecycle of a BNPL order. Here you will find an exhaustive list of the types of events the Spotii system triggers during the lifecycle, from registration, to checkout, to order placement and management. To simplify understanding of the events, diagrams depicting event invocation for various stages of the lifecycle are also included.
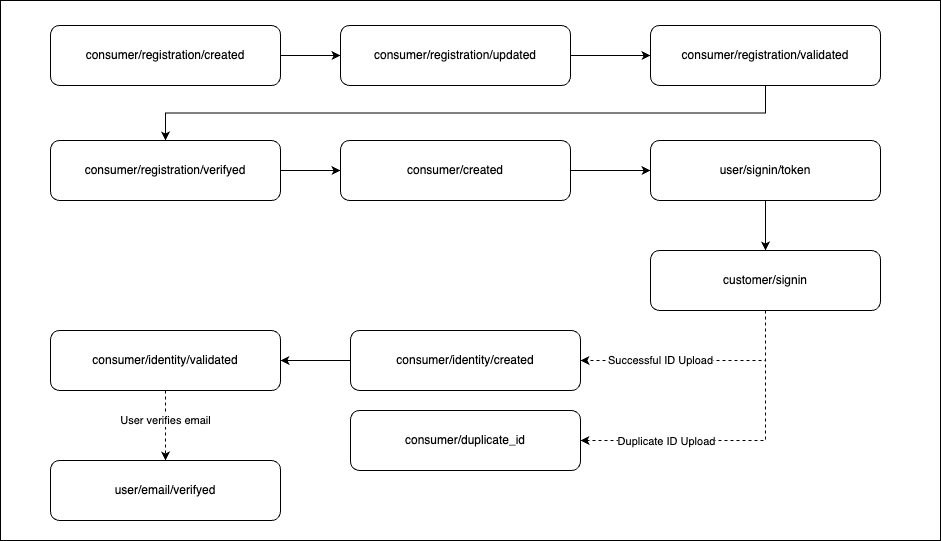
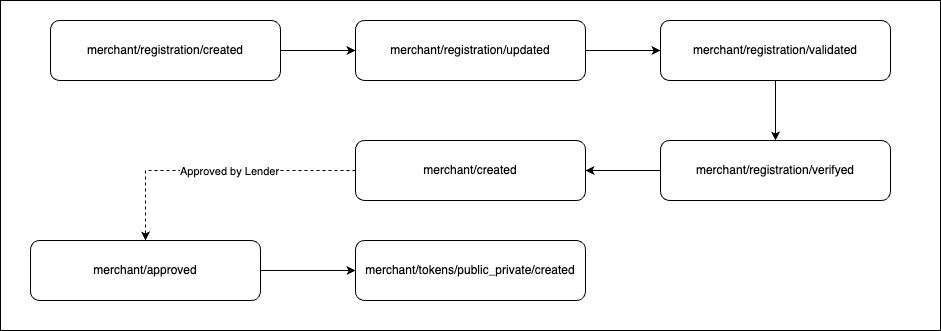
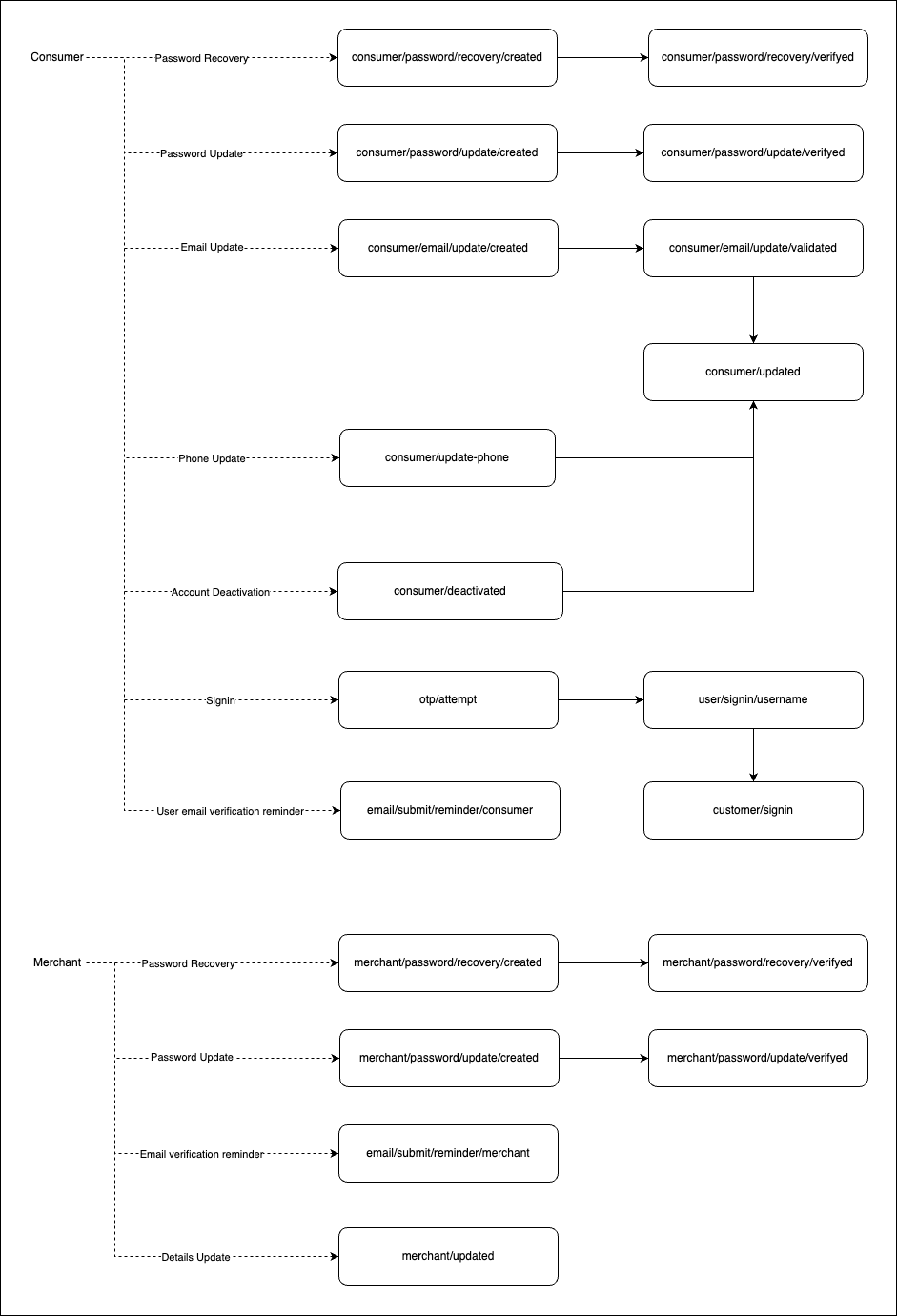
Events - Registration and Account Management
Consumer Registration Event Flowchart
Merchant Registration Event Flowchart
Consumer, Merchant Account Management Event Flowchart
consumer/created
A new consumer account was created on the platform.
{
"event_type": "consumer/created",
"event_id": "2f48cc0b-1180-46d3-9a8a-88c740719d7b",
"meta_data": {
"email": "user@example.com",
"attempt_id": "d54f93b8-526a-45f7-89c6-f8268348bf10",
"ip_address": "192.168.1.1",
"checkout_id": null,
"customer_id": "a73bb1a8-f12e-4b2f-b1c2-1178e22e6f2d",
"phone_number": "+1234567890",
"login_success": true,
"recovery_link": "/account/password-recovery/"
}
}
| Field | Description |
|---|---|
| event_type | A string representing the type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.email | The email address associated with the consumer. |
| meta_data.attempt_id | A unique identifier for the login attempt. |
| meta_data.ip_address | The IP address of the device used by the consumer. |
| meta_data.checkout_id | A unique identifier for the checkout process. |
| meta_data.customer_id | A unique identifier for the consumer. |
| meta_data.phone_number | The phone number associated with the consumer. |
| meta_data.login_success | A boolean indicating whether the login attempt was successful. |
| meta_data.recovery_link | The URL for the password recovery page. |
consumer/deactivated
An existing consumer account was deactivated on the platform
{
"event_type": "consumer/deactivated",
"event_id": "d4d92a4a-984e-4f12-9d26-631f24c7f9b0",
"meta_data": {
"country": "Canada",
"consumer_id": "dcfbfa90-64a7-4f5e-94c3-eb1d728c0d6a"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | The unique identifier of the event. |
| meta_data.country | The country associated with the consumer. |
| meta_data.consumer_id | The unique identifier of the consumer. |
consumer/duplicate_id
A consumer uploaded an ID already registered under a different consumer account.
{
"event_type": "consumer/duplicate_id",
"event_id": "537ee7a6-82a6-44e2-bc0f-7a90d9f6a7a8",
"meta_data": {
"reason": "Customer profile already exists",
"bl_data": [
{
"email": "johndoe@example.com",
"consumer_id": "b6373f13-48f6-40eb-a9c9-54832017f8c8"
}
],
"consumer_id": "b6373f13-48f6-40eb-a9c9-54832017f8c8"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
| meta_data.reason | A description of why the consumer ID is being flagged as a duplicate. |
| meta_data.bl_data | An array of objects containing information about blacklisted consumers. |
| meta_data.bl_data.email | The email address associated with the blacklisted consumer. |
| meta_data.bl_data.consumer_id | The consumer ID associated with the blacklisted consumer. |
| meta_data.consumer_id | The consumer ID that is being flagged as a duplicate. |
consumer/email/update/created
A consumer has initiated an account email update session
{
"event_type": "consumer/email/update/created",
"event_id": "cccfc72f-d97c-4db0-a87a-f2ea32d688c4",
"meta_data": {
"new_email": "user1234@example.com",
"old_email": "user5678@example.com",
"object_type": "user_user"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
| meta_data.new_email | The new email address associated with the consumer. |
| meta_data.old_email | The old email address associated with the consumer. |
| meta_data.object_type | The type of object that the email update relates to. |
consumer/email/update/validated
A consumer has validated email update to new email address
{
"event_type": "consumer/email/update/validated",
"event_id": "1b86760c-851b-4af2-ab9c-fe900d5bddab",
"meta_data": {
"new_email": "user1234@example.com",
"old_email": "user5678@example.com",
"object_type": "user_user"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
| meta_data.new_email | The new email address associated with the consumer. |
| meta_data.old_email | The old email address associated with the consumer. |
| meta_data.object_type | The type of object that the email update relates to. |
consumer/identity/created
A consumer has initiated an ID upload
{
"event_type": "consumer/identity/created",
"event_id": "b5f350ca-01c0-4d24-8b16-5b11c94c2bb1",
"meta_data": {
"dob": "01/01/1970",
"sex": "F",
"name": "Jane Doe",
"type": "front",
"id_number": "1234567890",
"card_number": "0987654321",
"expiry_date": "01/01/2023",
"nationality": "USA"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
| meta_data.dob | The consumer's date of birth. |
| meta_data.sex | The consumer's gender. |
| meta_data.name | The consumer's name. |
| meta_data.type | The type of identity document that was created. |
| meta_data.id_number | The consumer's identity document number. |
| meta_data.card_number | The consumer's card number. |
| meta_data.expiry_date | The expiry date of the consumer's identity document. |
| meta_data.nationality | The consumer's nationality. |
consumer/identity/validated
A consumer has validated an ID upload
{
"event_type": "consumer/identity/validated",
"event_id": "a1b2c3d4-e5f6-g7h8-i9j0-k1l2m3n4o5p6",
"meta_data": {
"dob": "21/07/1989",
"sex": "M",
"name": "John Doe",
"type": "back",
"id_number": "1234567890",
"card_number": "0987654321",
"expiry_date": "04/04/2025",
"nationality": "USA"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
| meta_data.dob | The consumer's date of birth. |
| meta_data.sex | The consumer's gender. |
| meta_data.name | The consumer's name. |
| meta_data.type | The type of identity document that was created. |
| meta_data.id_number | The consumer's identity document number. |
| meta_data.card_number | The consumer's card number. |
| meta_data.expiry_date | The expiry date of the consumer's identity document. |
| meta_data.nationality | The consumer's nationality. |
consumer/password/recovery/created
A consumer has initiate a password recovery session
{
"event_type": "consumer/password/recovery/created",
"event_id": "4268cce8-6fe8-42e8-a137-7236f46f0930",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/password/recovery/verifyed
A consumer has verifyed as owner of account attempted to recover.
{
"event_type": "consumer/password/recovery/verifyed",
"event_id": "0a1eb81f-0185-4889-bc77-fee82e599c37",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/password/update/created
A consumer has initiated update of account password
{
"event_type": "consumer/password/update/created",
"event_id": "c7bf57f8-dae0-42b8-bb59-62a2b89669e4",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/password/update/verifyed
A consumer has verifyed as owner of account whose password is being attempted to update.
{
"event_type": "consumer/password/update/verifyed",
"event_id": "4a923ef5-d119-4fa4-90df-c08176f82fd0",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/registration/created
A consumer has initiated a registration session
{
"event_type": "consumer/registration/created",
"event_id": "ae934ed4-eabe-46b8-a129-a017c1472d5d",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/registration/updated
A consumer has updated user details of a registration session
{
"event_type": "consumer/registration/updated",
"event_id": "e005df81-318f-4195-bb0c-35084369a2f1",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/registration/validated
A consumer has validated user details of a registration session
{
"event_type": "consumer/registration/validated",
"event_id": "f8485beb-daf3-420d-b652-eeed9a0d9287",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/registration/verifyed
A consumer has verified as owner of user details in a registration session
{
"event_type": "consumer/registration/verifyed",
"event_id": "c23c5f3d-66ad-4510-85d6-61e125578b61",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/updated
Account details are updated after ID upload
{
"event_type": "consumer/updated",
"event_id": "4f9fab6a-23c4-47a6-b867-45ebb06d8e86",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
consumer/update-phone
A consumer has updated their phone number
{
"event_type": "consumer/update-phone",
"event_id": "f23ecfa4-d4fb-451b-b347-1279bd4e4a38",
"meta_data": {
"email": "*********@aol.com",
"country": "SAU",
"new_phone": "+966*********",
"old_phone": "+966*********",
"ip_address": "10.244.16.70"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event triggered |
| event_id | Unique identifier for the event |
| meta_data.email | Email associated with the phone number update |
| meta_data.country | Country code of the phone number |
| meta_data.new_phone | The new phone number |
| meta_data.old_phone | The old phone number |
| meta_data.ip_address | IP address of the request that triggered event |
customer/signin
A consumer signin was attempted
{
"event_type": "customer/signin",
"event_id": "f738e13c-2365-4c5f-bb5e-8cc7c5055f11",
"meta_data": {
"attempt_id": "c1d9712e-91f4-48e4-8d33-52f1f12173b6",
"ip_address": "127.0.0.1",
"customer_id": "e7d09d2e-0c19-49e2-824c-5016cf0c6dc9",
"login_success": true
}
}
| Field | Description |
|---|---|
| event_type | A string representing the type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.attempt_id | A unique identifier for the login attempt. |
| meta_data.ip_address | The IP address of the device used by the consumer. |
| meta_data.customer_id | A unique identifier for the consumer. |
| meta_data.login_success | A boolean indicating whether the login attempt was successful. |
email/submit/reminder/consumer
Reminder email to consumer to verify registered email
{
"event_type": "email/submit/reminder/consumer",
"event_id": "1854c2fe-b128-45fd-a5f5-4aaf77c52b8a",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
email/submit/reminder/merchant
Reminder email to merchant to verify registered email
{
"event_type": "email/submit/reminder/merchant",
"event_id": "05ffd3ab-7cd2-499d-82ad-f5f6e2826acd",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/approved
Merchant account has been approved by platform
{
"event_type": "merchant/approved",
"event_id": "3ce9e70c-a343-474b-aed3-52c5a2cd8243",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/created
Merchant account has been created
{
"event_type": "merchant/created",
"event_id": "9905078c-8e44-4c34-86aa-f4cf35885a03",
"meta_data": {
"country": "SAU",
"merchant_id": "9e0f14e9-f16e-4674-8f40-009492ecy0ap",
"merchant_name": "Test Merchant"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.country | Country code of the phone number |
| meta_data.merchant_id | Unique Identifier of new merchant created |
| meta_data.merchant_name | Name of new merchant account |
merchant/password/recovery/created
A merchant has initiated a password recovery session
{
"event_type": "merchant/password/recovery/created",
"event_id": "5e8dc1a0-b738-4beb-9a66-63af4fca9bff",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/password/recovery/verifyed
A merchant has verifyed as owner of account attempted to recover.
{
"event_type": "merchant/password/recovery/verifyed",
"event_id": "cdf0c63b-81df-4d87-952e-1a7f099c14de",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/password/update/created
A merchant has initiated update of account password
{
"event_type": "merchant/password/update/created",
"event_id": "d6a18eed-e965-4a6b-80b3-e32c10bcc78a",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/password/update/verifyed
A merchant has verifyed as owner of account whose password is being attempted to update.
{
"event_type": "merchant/password/update/verifyed",
"event_id": "39017382-cdf2-49dd-b61b-a1fa2b54f3f2",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/registration/created
A merchant has initiated a registration session
{
"event_type": "merchant/registration/created",
"event_id": "e2773a0e-c221-425d-b912-c43ccc669fcc",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/registration/updated
A merchant has updated user details of a registration session
{
"event_type": "merchant/registration/updated",
"event_id": "b02d6583-e6e6-45fc-9862-6fc72a6ecc02",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/registration/validated
A merchant has validated user details of a registration session
{
"event_type": "merchant/registration/validated",
"event_id": "a8101717-4eed-4e55-a54d-0114f816ea78",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/registration/verifyed
A merchant has verified as owner of user details in a registration session
{
"event_type": "merchant/registration/verifyed",
"event_id": "4472501b-f545-4dbd-82bc-96cafb125149",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/tokens/public_private/created
Merchant account public and private keys were created
{
"event_type": "merchant/tokens/public_private/created",
"event_id": "883aa56f-33f6-452f-a038-6a11a120943f",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
merchant/updated
Merchant account details were updated
{
"event_type": "merchant/updated",
"event_id": "55370edc-4e57-4de2-bd5b-215b7fd71e99",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
otp/attempt
A One Time Password (OTP) login using account phone number was attempted
{
"event_type": "otp/attempt",
"event_id": "08ee50a1-2142-4dcf-9fc3-473d23d95370",
"meta_data": {
"attempt_id": "c6efc49f-ce92-4a93-8dd8-e53b97c02937",
"ip_address": "127.0.0.1",
"customer_id": "c6efc49f-ce92-4a93-8dd8-e53b976bd07f",
"phone_number": "+966500000000",
"login_success": true
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event triggered |
| event_id | Unique identifier for the event |
| meta_data.attempt_id | A unique identifier for the login attempt. |
| meta_data.phone_number | Registered account phone number |
| meta_data.customer_id | A unique identifier for the registered account. |
| meta_data.ip_address | IP address of the request that triggered event |
| meta_data.login_success | A boolean indicating whether the login attempt was successful. |
user/email/verifyed
User has verified as owner of the registered email address
{
"event_type": "user/email/verifyed",
"event_id": "6e738380-6d25-462c-99cd-cc019be1530d",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
user/signin/token
User has signed in using OAuth token
{
"event_type": "user/signin/token",
"event_id": "5435d100-74d5-4d3c-b491-38ee79b1f6d2",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
user/signin/username
User has signed in using username and password
{
"event_type": "user/signin/username",
"event_id": "b5ccaad7-97f5-45f2-b601-f36ac7753559",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
Events - Payment Methods and Installments
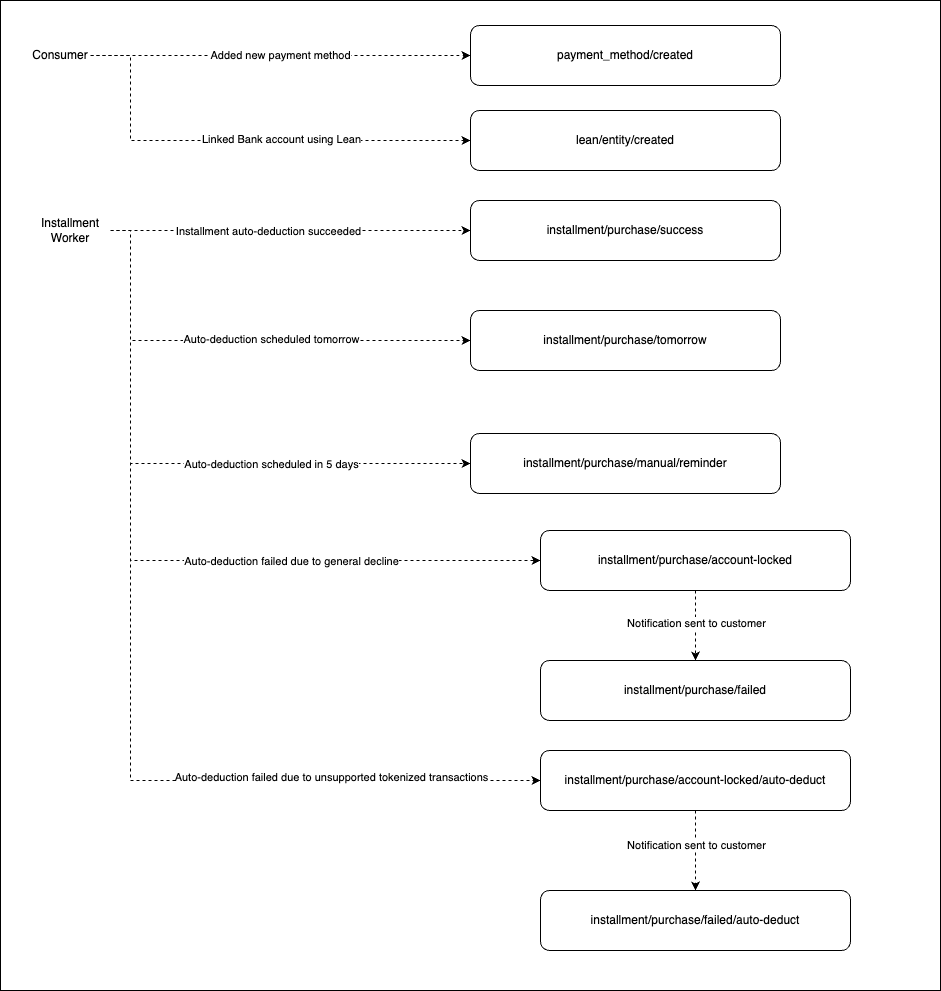
Installment Worker & Payment Method Event Flowchart
installment/purchase/account-locked
Installment auto deduction failed due to general linked payment method decline
{
"event_type": "installment/purchase/account-locked",
"event_id": "eb45d5a9-b6dd-491c-a2fb-13660cfd17f1",
"meta_data": {
"currency": "AED",
"order_id": "c5da5a0c-1f90-40c9-8103-e3ecc1fb6e63",
"customer_id": "c4a49004-c8b0-4334-af68-c6bb207ffa33",
"response_code": "316",
"installment_id": "f262a902-2ad0-4eaa-b038-8b6e89fe84b7",
"installment_amount": 500.25
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.currency | Currency of order |
| meta_data.order_id | Unique identifier for order |
| meta_data.customer_id | Unique identifier for consumer account |
| meta_data.response_code | Payment Service Provider response code for payment attempt |
| meta_data.installment_id | Unique identifier for installment |
| meta_data.installment_amount | Installment amount attempted to deduct |
installment/purchase/account-locked/auto-deduct
Installment auto deduction failed due to linked payment method not supporting further tokenized transactions
{
"event_type": "installment/purchase/account-locked/auto-deduct",
"event_id": "6403290d-27da-483c-84be-eea70af4b869",
"meta_data": {
"currency": "SAR",
"order_id": "07c9c6d0-20ea-4dca-a6de-3535c169fdaa",
"customer_id": "f262a902-2ad0-4eaa-b038-8b6de46645e4",
"payment_link": "https://www.spotii.com/account/orders/07c9c6d0-20ea-4dca-a6de-3535c169fdaa/pay/684e4bf2-e4ad-4971-b4ec-9c076624db25",
"response_code": "",
"installment_id": "684e4bf2-e4ad-4971-b4ec-9c076624db25",
"installment_amount": 425.10
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.currency | Currency of order |
| meta_data.order_id | Unique identifier for order |
| meta_data.customer_id | Unique identifier for consumer account |
| meta_data.payment_link | Payment link for customer to pay installment |
| meta_data.response_code | Payment Service Provider response code for payment attempt |
| meta_data.installment_id | Unique identifier for installment |
| meta_data.installment_amount | Installment amount attempted to deduct |
installment/purchase/failed
Installment auto deduction failure due to general linked payment method decline notification sent to customer
{
"event_type": "installment/purchase/failed",
"event_id": "7f449513-784a-439d-be7b-cdf520f055b4",
"meta_data": {
"currency": "AED",
"order_id": "18b5f16c-59b2-41e7-a2ed-a927ca6f4950",
"customer_id": "19b3c0bf-1472-413c-bfc6-f70f8efab6ff",
"response_code": "316",
"installment_id": "59ab2292-c80e-43e7-a553-64b1f18820a8",
"installments_id": "69ab2991-8f0d-21e7-a533-64b1f188106b",
"installment_amount": 160.00
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.currency | Currency of order |
| meta_data.order_id | Unique identifier for order |
| meta_data.customer_id | Unique identifier for consumer account |
| meta_data.response_code | Payment Service Provider response code for payment attempt |
| meta_data.installment_id | Unique identifier for installment |
| meta_data.installments_id | Secondary identifier for order |
| meta_data.installment_amount | Installment amount attempted to deduct |
installment/purchase/failed/auto-deduct
Installment auto deduction failure due to linked payment method not supporting further tokenized transactions notification sent to customer
{
"event_type": "installment/purchase/failed/auto-deduct",
"event_id": "7f449513-784a-439d-be7b-cdf520f055b4",
"meta_data": {
"currency": "AED",
"order_id": "18b5f16c-59b2-41e7-a2ed-a927ca6f4950",
"customer_id": "19b3c0bf-1472-413c-bfc6-f70f8efab6ff",
"installment_id": "59ab2292-c80e-43e7-a553-64b1f18820a8",
"installments_id": "69ab2991-8f0d-21e7-a533-64b1f188106b",
"payment_link": "https://www.spotii.com/account/orders/18b5f16c-59b2-41e7-a2ed-a927ca6f4950/pay/59ab2292-c80e-43e7-a553-64b1f18820a8",
"installment_amount": 160.00
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.currency | Currency of order |
| meta_data.order_id | Unique identifier for order |
| meta_data.customer_id | Unique identifier for consumer account |
| meta_data.installment_id | Unique identifier for installment |
| meta_data.installments_id | Secondary identifier for order |
| meta_data.payment_link | Payment link for customer to pay installment |
| meta_data.installment_amount | Installment amount attempted to deduct |
installment/purchase/manual/reminder
Installment auto deduction scheduled in 5 days reminder
{
"event_type": "installment/purchase/manual/reminder",
"event_id": "7f449513-784a-439d-be7b-cdf520f055b4",
"meta_data": {
"currency": "AED",
"order_id": "18b5f16c-59b2-41e7-a2ed-a927ca6f4950",
"customer_id": "19b3c0bf-1472-413c-bfc6-f70f8efab6ff",
"installment_id": "59ab2292-c80e-43e7-a553-64b1f18820a8",
"installments_id": "69ab2991-8f0d-21e7-a533-64b1f188106b",
"payment_link": "https://www.spotii.com/account/orders/18b5f16c-59b2-41e7-a2ed-a927ca6f4950/pay/59ab2292-c80e-43e7-a553-64b1f18820a8",
"installment_amount": 160.00
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.currency | Currency of order |
| meta_data.order_id | Unique identifier for order |
| meta_data.customer_id | Unique identifier for consumer account |
| meta_data.installment_id | Unique identifier for installment |
| meta_data.installments_id | Secondary identifier for order |
| meta_data.payment_link | Payment link for customer to pay installment |
| meta_data.installment_amount | Installment amount attempted to deduct |
installment/purchase/success
Installment auto deduction success
{
"event_type": "installment/purchase/success",
"event_id": "7f449513-784a-439d-be7b-cdf520f055b4",
"meta_data": {
"currency": "AED",
"order_id": "18b5f16c-59b2-41e7-a2ed-a927ca6f4950",
"customer_id": "19b3c0bf-1472-413c-bfc6-f70f8efab6ff",
"response_code": "316",
"installment_id": "59ab2292-c80e-43e7-a553-64b1f18820a8",
"installments_id": "69ab2991-8f0d-21e7-a533-64b1f188106b",
"installment_amount": 160.00
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.currency | Currency of order |
| meta_data.order_id | Unique identifier for order |
| meta_data.customer_id | Unique identifier for consumer account |
| meta_data.response_code | Payment Service Provider bank authorization code |
| meta_data.installment_id | Unique identifier for installment |
| meta_data.installments_id | Secondary identifier for order |
| meta_data.installment_amount | Installment amount attempted to deduct |
installment/purchase/tomorrow
Installment auto deduction scheduled for tomorrow
{
"event_type": "installment/purchase/tomorrow",
"event_id": "7f449513-784a-439d-be7b-cdf520f055b4",
"meta_data": {
"currency": "AED",
"order_id": "18b5f16c-59b2-41e7-a2ed-a927ca6f4950",
"customer_id": "19b3c0bf-1472-413c-bfc6-f70f8efab6ff",
"response_code": "316",
"installment_id": "59ab2292-c80e-43e7-a553-64b1f18820a8",
"installments_id": "69ab2991-8f0d-21e7-a533-64b1f188106b",
"installment_amount": 160.00
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.currency | Currency of order |
| meta_data.order_id | Unique identifier for order |
| meta_data.customer_id | Unique identifier for consumer account |
| meta_data.response_code | Payment Service Provider response code for payment attempt |
| meta_data.installment_id | Unique identifier for installment |
| meta_data.installments_id | Secondary identifier for order |
| meta_data.installment_amount | Installment amount attempted to deduct |
payment_method/created
Payment Method added for user account
{
"event_type": "payment_method/created",
"event_id": "e02963e3-adab-43d6-9826-8acadc0b0b1e",
"meta_data": {
"gateway": "paytabs",
"prepaid": false,
"currency": "EUR",
"bin_number": "484788",
"card_brand": "Mastercard",
"token_name": "3D3A47E01B218A7EBFC5BFF25F4A4F57",
"customer_id": "b76d4f8d-9252-4fa8-a18e-1c1e7fb177eb",
"expiry_date": "202603",
"response_code": "238479",
"card_holder_name": "John Doe",
"last_four_digits": "0123",
"response_message": "Success",
"payment_method_id": "c3d8b5d5-34c5-4f60-a3c5-5d5d5cb5840f",
"token_card_number": "tok_live_57HJSdu1AFQgjrS9fmsWtN",
"token_card_security": "tok_live_X4fx8yW57bFvKx2Q35hd9S"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event |
| event_id | Unique identifier for the event |
| meta_data.gateway | Payment gateway used for transaction |
| meta_data.prepaid | Boolean value indicating if the payment was prepaid |
| meta_data.currency | Currency of the transaction |
| meta_data.bin_number | First six digits of the card used for transaction |
| meta_data.card_brand | Brand of the card used for transaction |
| meta_data.token_name | Unique identifier for the card token |
| meta_data.customer_id | Unique identifier for the customer |
| meta_data.expiry_date | Expiration date of the card used for transaction |
| meta_data.response_code | Response code from the payment gateway |
| meta_data.card_holder_name | Name of the card holder used for transaction |
| meta_data.last_four_digits | Last four digits of the card used for transaction |
| meta_data.response_message | Response message from the payment gateway |
| meta_data.payment_method_id | Unique identifier for the payment method |
| meta_data.token_card_number | Unique identifier for the card token in use |
| meta_data.token_card_security | Security of the card token in use |
lean/entity/created
User linked bank account using Lean, the integrated open banking platform
{
"event_type": "lean/entity/created",
"event_id": "a3fcb14b-7fb9-41b3-8d3a-1fa429bcf99d",
"meta_data": {
"bank_name": "Bank of America",
"entity_id": "8c0f39e1-7a20-4b07-a7e8-87a73b2dd291",
"customer_id": "fa81dce3-3e3f-462c-8a71-29cf31a813de",
"permissions": ["transactions", "balance", "identity", "accounts"]
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event |
| event_id | Unique identifier for the event |
| meta_data.bank_name | The name of the bank associated with the entity |
| meta_data.entity_id | Unique identifier for the entity |
| meta_data.customer_id | Unique identifier for the customer who created the entity |
| meta_data.permissions | List of permissions granted to the entity, such as "transactions", "balance", "identity", "accounts" |
vcn/card/status_update
User freezes/unfreezes Virtual Card, updating the card status
{
"event_type": "lean/entity/created",
"event_id": "a3fcb14b-7fb9-41b3-8d3a-1fa429bcf99d",
"meta_data": {
"card_id": "bc1e7292-cc9f-437b-b961-228226385f4e",
"card_status": "ACTIVE",
"user_id": "cfcdee2f-9009-4cb9-831a-a3867f606064",
"card_product_id": "bd05ff06-ec09-41e6-9094-ea5e587c9129",
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event |
| event_id | A unique identifier for the event. |
| meta_data.card_id | The identifier of the VCN. |
| meta_data.card_status | The status of the card. |
| meta_data.user_id | The identifier of the user associated with the card. |
| meta_data.card_product_id | The identifier of the card product |
vcn/card/pm/update
Payment method to deduct installments of orders placed using Virtual Card was updated
{
"event_type": "vcn/card/account/loaded",
"event_id": "a3fcb14b-7fb9-41b3-8d3a-1fa429bcf99d",
"meta_data": {
"card_id": "bc1e7292-cc9f-437b-b961-228226385f4e",
"card_status": "ACTIVE",
"new_linked_pm": "e015885b-3824-4476-9093-bbf55899d0d9",
"user_id": "cfcdee2f-9009-4cb9-831a-a3867f606064",
"card_product_id": "bd05ff06-ec09-41e6-9094-ea5e587c9129",
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event |
| event_id | A unique identifier for the event. |
| meta_data.card_id | The identifier of the VCN. |
| meta_data.new_linked_pm | The identifier of the linked payment method. |
| meta_data.card_status | The status of the card. |
| meta_data.user_id | The identifier of the user associated with the card. |
| meta_data.card_product_id | The identifier of the card product |
vcn/card/plan/update
Plan split for orders placed using Virtual Card was updated by the consumer
{
"event_type": "vcn/card/account/loaded",
"event_id": "a3fcb14b-7fb9-41b3-8d3a-1fa429bcf99d",
"meta_data": {
"card_id": "bc1e7292-cc9f-437b-b961-228226385f4e",
"card_status": "ACTIVE",
"new_plan": "e015885b-3824-4476-9093-bbf55899d0d9",
"user_id": "cfcdee2f-9009-4cb9-831a-a3867f606064",
"card_product_id": "bd05ff06-ec09-41e6-9094-ea5e587c9129",
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event |
| event_id | A unique identifier for the event. |
| meta_data.card_id | The identifier of the VCN. |
| meta_data.new_plan | The identifier of the installment plan for the linked payment method. |
| meta_data.card_status | The status of the card. |
| meta_data.user_id | The identifier of the user associated with the card. |
| meta_data.card_product_id | The identifier of the card product |
vcn/card/account/loaded
Virtual Card was loaded with funds
{
"event_type": "vcn/card/account/loaded",
"event_id": "a3fcb14b-7fb9-41b3-8d3a-1fa429bcf99d",
"meta_data": {
"card_id": "bc1e7292-cc9f-437b-b961-228226385f4e",
"card_status": "ACTIVE",
"card_balance": "1200",
"card_funded_amount": "200",
"user_id": "cfcdee2f-9009-4cb9-831a-a3867f606064",
"card_product_id": "bd05ff06-ec09-41e6-9094-ea5e587c9129",
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event |
| event_id | A unique identifier for the event. |
| meta_data.card_id | The identifier of the VCN. |
| meta_data.card_status | The status of the card. |
| meta_data.card_funded_amount | The added amount to card for this transaction. |
| meta_data.card_balance | The balance of the card. |
| meta_data.user_id | The identifier of the user associated with the card. |
| meta_data.card_product_id | The identifier of the card product |
vcn/card/account/unloaded
Virtual Card funds were unloaded
{
"event_type": "vcn/card/account/loaded",
"event_id": "a3fcb14b-7fb9-41b3-8d3a-1fa429bcf99d",
"meta_data": {
"card_id": "bc1e7292-cc9f-437b-b961-228226385f4e",
"card_status": "ACTIVE",
"card_balance": "1500",
"card_unloaded_amount": "100",
"user_id": "cfcdee2f-9009-4cb9-831a-a3867f606064",
"card_product_id": "bd05ff06-ec09-41e6-9094-ea5e587c9129",
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event |
| event_id | A unique identifier for the event. |
| meta_data.card_id | The identifier of the VCN. |
| meta_data.card_status | The status of the card. |
| meta_data.card_unloaded_amount | The amount removed from the card. |
| meta_data.card_balance | The balance of the card. |
| meta_data.user_id | The identifier of the user associated with the card. |
| meta_data.card_product_id | The identifier of the card product |
Events - Checkout, Order & Settlement Management
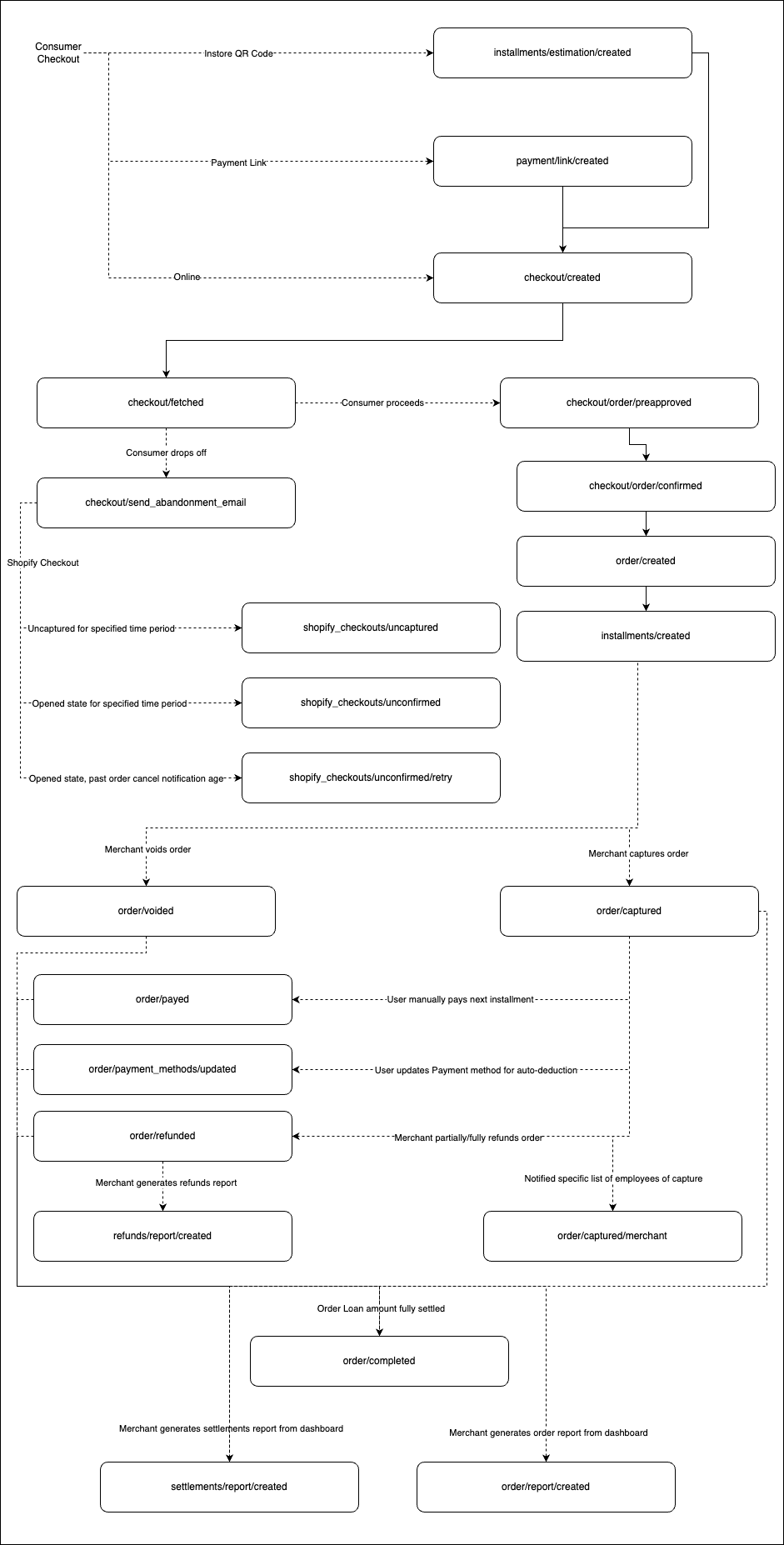
Checkout Lifecycle Events Flowchart
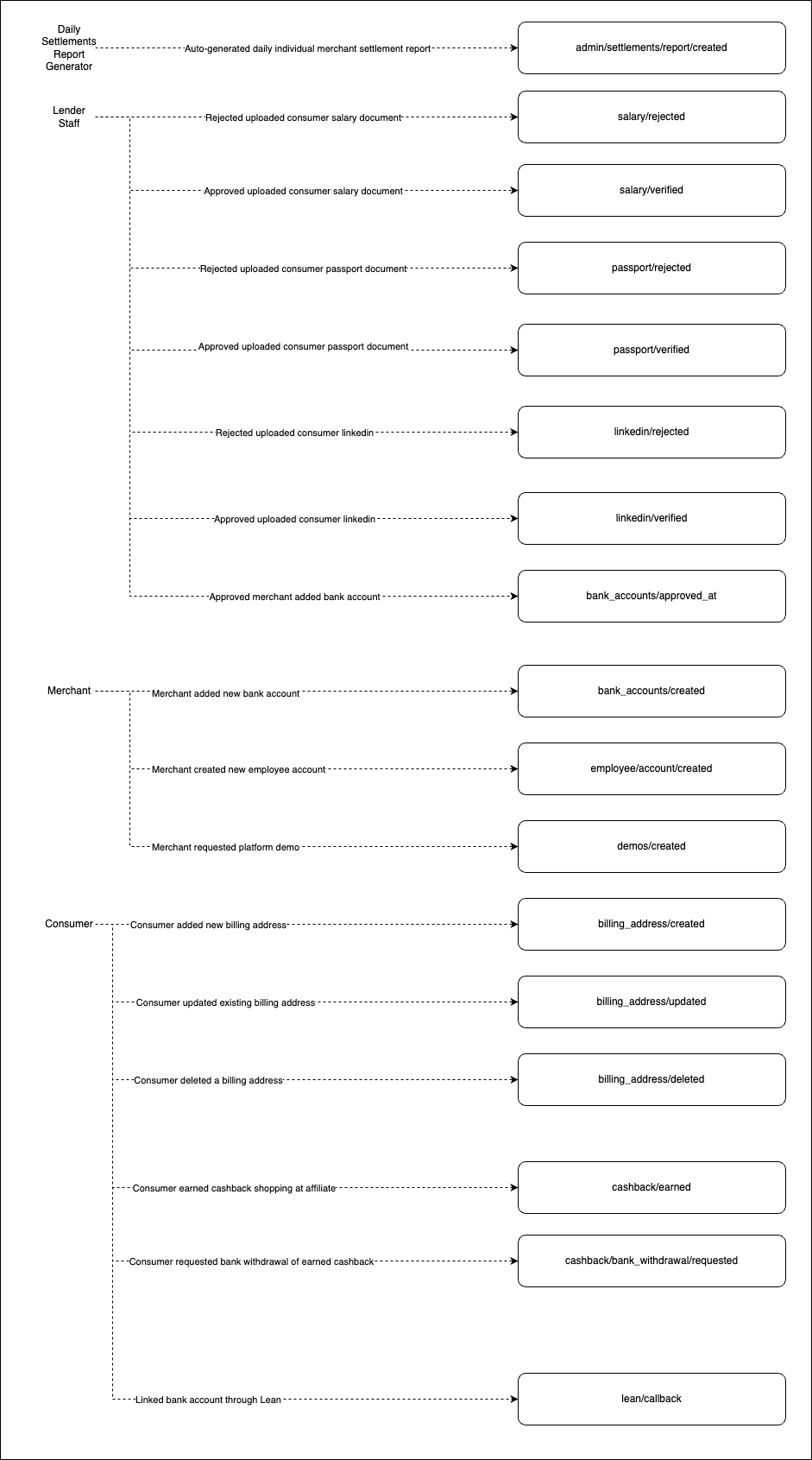
Daily report generation, Document Verification, Consumer & Merchant Miscellaneous Events Flowchart
admin/settlements/report/created
Individual merchant settlement reports were generated
{
"event_type": "admin/settlements/report/created",
"event_id": "e26a2f12-1469-45dc-b79a-57d26e61f7c6",
"meta_data": {
"settlement_id": "5P7GJ9XQBT2F",
"settlements_date": "2023-04-05",
"settlement_report_id": "7c9e9ab8-7e3e-4a37-94f3-93213d4c4f4d"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.settlement_id | The identifier of the settlement. |
| meta_data.settlements_date | The date the settlements were created. |
| meta_data.settlement_report_id | The identifier of the settlement report |
bank_accounts/approved_at
Merchant added bank account was approved
{
"event_type": "bank_accounts/approved_at",
"event_id": "15881875-1de8-42b2-a981-bfebef4b7af7",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
bank_accounts/created
Merchant added new bank account
{
"event_type": "bank_accounts/created",
"event_id": "dab180b1-9be6-4e58-a31d-89c4dc2f0f21",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
billing_address/created
A consumer added a new billing address
{
"event_type": "billing_address/created",
"event_id": "93b159e3-1c50-4438-9ccf-56a5c879bb66",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
billing_address/deleted
A consumer deleted a billing address
{
"event_type": "billing_address/deleted",
"event_id": "6477f4ac-3a44-40c0-8b4d-016140bf8574",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
billing_address/updated
A consumer updated a billing address
{
"event_type": "billing_address/updated",
"event_id": "bf144329-d90f-4ce2-b751-fb7fe2928c82",
"meta_data": {"is_default": true}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.is_default | Boolean signifying if updated billing address is default |
cashback/bank_withdrawal/requested
A consumer submitted a request for redeeming cashback as bank withdrawal
{
"event_type": "cashback/bank_withdrawal/requested",
"event_id": "b5f5d5e8-2f0b-4e1f-baaf-81d692174262",
"meta_data": {
"amount": 99.99,
"currency": "USD",
"bank_name": "ABC Bank",
"account_number": "XXXXXXXXXXXX"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.amount | Amount of cashback being withdrawn |
| meta_data.currency | Currency code for the cashback amount |
| meta_data.bank_name | Name of the bank to which cashback is being sent |
| meta_data.account_num | Bank account number for the cashback recipient |
cashback/earned
A consumer earned cashback by shopping at an affiliate partner
{
"event_type": "cashback/earned",
"event_id": "5bf02cbf-7bec-4219-ba42-41a132174262",
"meta_data": {
"amount": 10.00,
"currency": "USD",
"merchant_name": "Test Merchant"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.amount | Amount of cashback earned |
| meta_data.currency | Currency code for the cashback amount |
| meta_data.merchant_name | Name of affiliate partner where customer placed order |
checkout/created
Merchant created a checkout.
{
"event_type": "checkout/created",
"event_id": "09e38701-8ec9-48d1-afa8-9b72085fd170",
"meta_data": {
"name": "John Doe",
"email": "johndoe@example.com",
"amount": "500.0",
"source": "online",
"country": "USA",
"currency": "USD",
"ip_address": null,
"line_items": [
{
"sku": "12345",
"upc": null,
"price": 250.0,
"title": "Product 1",
"currency": null,
"quantity": 1,
"image_url": null,
"reference": null
},
{
"sku": "67890",
"upc": null,
"price": 250.0,
"title": "Product 2",
"currency": null,
"quantity": 1,
"image_url": null,
"reference": null
}
],
"checkout_id": "c7f40b9d-4d4e-42f2-971c-d73a4a19cbe5",
"merchant_id": "abcdefg123456",
"phone_number": "+1-555-555-5555",
"order_reference": "ORD123456",
"shipping_address": {
"line1": "123 Main St",
"line2": "",
"line3": "",
"line4": "",
"state": "CA",
"title": "Mr.",
"country": "USA",
"postcode": "90210"
}
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.name | A string representing the name of the customer. |
| meta_data.email | A string representing the email address of the customer. |
| meta_data.amount | A string representing the total amount of the purchase. |
| meta_data.source | A string indicating the source of the checkout. ["online", "instore", "shopify", "wix", "magento"] |
| meta_data.country | A string representing the country code of the customer, |
| meta_data.currency | A string representing the currency code of the transaction |
| meta_data.line_items | A list of objects representing the items in the order. |
| meta_data.line_items[].sku | A string representing the stock keeping unit of the item. |
| meta_data.line_items[].price | A string representing the price of the item. |
| meta_data.line_items[].title | A string representing the title of the item. |
| meta_data.line_items[].currency | A string representing the currency code of the item price. |
| meta_data.line_items[].quantity | An integer representing the quantity of the item. |
| meta_data.checkout_id | A UUID string representing the unique identifier of the checkout. |
| meta_data.merchant_id | A UUID string representing the unique identifier of the merchant. |
| meta_data.phone_number | A string representing the phone number of the customer. |
| meta_data.order_reference | A string representing the reference number of the order. |
| meta_data.shipping_address | A JSON object representing the shipping address of the customer |
| meta_data.shipping_address.line1 | A string representing the first line of the address. |
| meta_data.shipping_address.line2 | A string representing the second line of the address. |
| meta_data.shipping_address.line3 | A string representing the third line of the address. |
| meta_data.shipping_address.line4 | A string representing the fourth line of the address. |
| meta_data.shipping_address.title | A string representing the title of the address. |
| meta_data.shipping_address.country | A string representing the country code of the address. |
| meta_data.shipping_address.postcode | A string representing the postal code of the address. |
checkout/fetched
A consumer visited a checkout page
{
"event_type": "checkout/fetched",
"event_id": "c9b38452-4c4a-4c1d-a4b4-7c9578c73ee6",
"meta_data": {
"name": "John Smith",
"amount": "500.00",
"source": "online",
"country": "usa",
"currency": "USD",
"branch_id": null,
"ip_address": "127.0.0.1",
"checkout_id": "d62a5361-34d2-4886-a005-ef71e156a988",
"merchant_id": "a100af68-6639-420e-a697-57a25e7461db",
"order_reference": "ORD1234567890",
"shipping_address": {
"line1": "123 Main St",
"line2": "Apt 5",
"line3": null,
"line4": "New York",
"state": "NY",
"title": null,
"country": "USA",
"postcode": "10001"
}
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.name | A string representing the name of the customer. |
| meta_data.amount | A string representing the total amount of the purchase. |
| meta_data.source | A string indicating the source of the checkout. ["online", "instore", "shopify", "wix", "magento"] |
| meta_data.country | A string representing the country code of the customer, |
| meta_data.currency | A string representing the currency code of the transaction |
| meta_data.ip_address | The IP address of the customer who made the checkout request. |
| meta_data.branch_id | A UUID string representing the unique identifier of the employee branch of merchant. |
| meta_data.checkout_id | A UUID string representing the unique identifier of the checkout. |
| meta_data.merchant_id | A UUID string representing the unique identifier of the merchant. |
| meta_data.order_reference | A string representing the reference number of the order. |
| meta_data.shipping_address | A JSON object representing the shipping address of the customer |
| meta_data.shipping_address.line1 | A string representing the first line of the address. |
| meta_data.shipping_address.line2 | A string representing the second line of the address. |
| meta_data.shipping_address.line3 | A string representing the third line of the address. |
| meta_data.shipping_address.line4 | A string representing the fourth line of the address. |
| meta_data.shipping_address.title | A string representing the title of the address. |
| meta_data.shipping_address.country | A string representing the country code of the address. |
| meta_data.shipping_address.postcode | A string representing the postal code of the address. |
checkout/order/confirmed
A consumer successfully placed an order
{
"event_type": "checkout/order/confirmed",
"event_id": "7966efce-91fd-4c2e-a2b0-d6b0467cc569",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
checkout/order/preapproved
A consumer order placement request was approved by the risk engine
{
"event_type": "checkout/order/preapproved",
"event_id": "35858c2b-e119-48eb-8357-b2f352a83451",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
checkout/send_abandonment_email
A consumer is reminded of an abandoned checkout
{
"event_type": "checkout/send_abandonment_email",
"event_id": "8871a151-650b-4d49-b41b-8cd0671b80b5",
"meta_data": {
"amount": 500.0,
"currency": "USD",
"created_at": "2023-04-10 14:30:00.000000+00:00",
"consumer_id": "8c245dba-3c64-49c6-9d9b-c9e6f2e1781a",
"merchant_id": "a1234567-89ab-cdef-0123-456789abcdef",
"checkout_url": "https://www.spotii.com/checkout/?token=1234567890abcdef",
"order_reference_number": "ORD-1234567890"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.amount | A string representing the total amount of the checkout. |
| meta_data.currency | A string representing the currency code of the checkout |
| meta_data.created_at | The timestamp representing time of checkout creation. |
| meta_data.consumer_id | A UUID string representing the unique identifier of the consumer. |
| meta_data.merchant_id | A UUID string representing the unique identifier of the merchant. |
| meta_data.order_reference_number | A string representing the reference number of the checkout. |
| meta_data.checkout_url | A URL representing the link to retrieve abandoned checkout |
demos/created
A demo request for our platform was created
{
"event_type": "demos/created",
"event_id": "b52bf51c-6d19-44b0-bc43-d9ef6d3e6e97",
"meta_data": {
"full_name": "John Doe",
"company_name": "Acme Inc.",
"company_email": "johndoe@acme.com",
"company_phone_number": "+1 (555) 123-4567"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.full_name | A string representing the name of entity requesting a demo. |
| meta_data.company_name | A string representing the name of company the entity represents. |
| meta_data.company_email | A string representing the company email of the entity |
| meta_data.company_phone_number | A string representing the company phone number of the entity |
employee/account/created
Merchant created a new employee account
{
"event_type": "employee/account/created",
"event_id": "d9862ea3-e4cf-46f0-871f-04042f9487e7",
"meta_data": {
"recipient": "adrian@otakume.com",
"recipient_fullname": "Adrian Hernandez"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.recipient | A string representing the email of the new employee account. |
| meta_data.recipient_fullname | A string representing the full name of new employee. |
installments/created
Installments were created for order being placed
{
"event_type": "installments/created",
"event_id": "b96d52fc-76a4-4cfc-a547-96f1f3526c9b",
"meta_data": {
"plan_id": "a2c6a7b2-21b9-4528-8a27-98c1fc2a6973",
"installments_id": "24f8c9ec-fb28-45c6-9175-5a8a2a5a5f05",
"payment_method_id": null
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.plan_id | A UUID string representing the plan split for the installments |
| meta_data.installments_id | A UUID string representing the secondary identifier for the order |
| meta_data.payment_method_id | A UUID string representing the existing payment method used during order placement, null if consumer is adding a new payment method |
installments/estimation/created
Installments estimations were created for a checkout.
{
"event_type": "installments/estimation/created",
"event_id": "a0ad9195-2a57-4ef2-908c-d68350b38a43",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
lean/callback
Callback received from Lean (Open Banking Platform)
{
"event_type": "lean/callback",
"event_id": "832170a9-eb76-4883-8751-b840b02a310e",
"meta_data": {
"type": "results.ready",
"status": "ping_results_ready",
"message": "Your results are ready.",
"payload": {
"id": "3f37aa26-02d7-4b2f-bb7e-b4fa7294e7d8"
},
"event_id": "c0d85a96-6f78-468f-a58e-05a6df89e6d2",
"timestamp": "2023-04-10T15:10:00.000000Z",
"results_id": "3f37aa26-02d7-4b2f-bb7e-b4fa7294e7d8"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.type | A string representing the type of callback |
| meta_data.status | A string representing the status of callback |
| meta_data.message | A string representing the descriptive message of the callback |
| meta_data.payload | A JSON object including triggering payload identifiers |
| meta_data.payload.id | A UUID string representing initial payload identifier |
| meta_data.event_id | A UUID string representing the event identifier |
| meta_data.timestamp | A timestamp string representing the time of event |
| meta_data.results_id | A UUID string representing the result identifier |
linkedin/rejected
A consumer linkedIn URL upload was rejected
{
"event_type": "linkedin/rejected",
"event_id": "870cef64-3140-4d33-9fe5-86ef5423e849",
"meta_data": {
"staff_id": "870cef64-3140-4d33-9fe5-86ef54dedce8"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.staff_id | A UUID string representing the staff who performed the action |
linkedin/verified
A consumer linkedIn URL upload was verified
{
"event_type": "linkedin/verified",
"event_id": "8ffc2de1-ee0c-4cbe-b410-50628dfd69c1",
"meta_data": {
"staff_id": "8ffc2de1-ee0c-4110-bea6-d09569dedce8"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.staff_id | A UUID string representing the staff who performed the action |
passport/verified
A consumer passport upload was verified
{
"event_type": "passport/verified",
"event_id": "f04e0725-1c5d-445d-a193-b51840229373",
"meta_data": {
"staff_id": "8f4c70c9-7a2d-468c-a6bd-b5184b62e354"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.staff_id | A UUID string representing the staff who performed the action |
passport/rejected
A consumer passport upload was rejected
{
"event_type": "passport/rejected",
"event_id": "fa197fe1-dd1d-4dc2-a133-1f7f007223e1",
"meta_data": {
"staff_id": "8f4c70c9-7a2d-468c-a6bd-9dcf007223e1"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.staff_id | A UUID string representing the staff who performed the action |
salary/rejected
A consumer salary upload was rejected
{
"event_type": "salary/rejected",
"event_id": "434c0df7-c987-42d6-8943-4e4ed63cca3a",
"meta_data": {
"staff_id": "8f4c70c9-7a2d-468c-a6bd-4e4ed662e354"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.staff_id | A UUID string representing the staff who performed the action |
salary/verified
A consumer salary upload was verified
{
"event_type": "salary/verified",
"event_id": "43fa7cbd-4734-45ef-829d-9a6d26713292",
"meta_data": {
"staff_id": "8f4c70bd-4734-468c-a6bd-9dcbab62e354"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.staff_id | A UUID string representing the staff who performed the action |
settlements/report/created
Merchant generated settlement report from API
{
"event_type": "settlements/report/created",
"event_id": "03805978-a896-4237-ba9f-36601718c8c8",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
order/report/created
Merchant generated orders report from dashboard
{
"event_type": "order/report/created",
"event_id": "1e064fb5-5551-4c81-825a-c2610ee93aac",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
refunds/report/created
Merchant generated refunds report from dashboard
{
"event_type": "refunds/report/created",
"event_id": "34dfecf1-c59e-46a8-872c-eaed97b19a78",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
order/voided
Order whose first installment payment was authorized, was voided by the merchant
{
"event_type": "order/voided",
"event_id": "577eee41-0e44-49eb-9c67-cf3ec9000eb2",
"meta_data": null
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data | An object containing additional data about the event. |
shopify_checkouts/uncaptured
A shopify checkout was abandoned in an uncaptured/cancelled state, past order captured age
{
"event_type": "shopify_checkouts/uncaptured",
"event_id": "adae2923-a6e2-49ba-a660-93db482520da",
"meta_data": {
"checkout_url": "https://www.spotii.com/checkout/?token=abcd123"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.checkout_url | A URL representing the link to retrieve the abandoned checkout |
shopify_checkouts/unconfirmed
A shopify checkout was abandoned in an opened state
{
"event_type": "shopify_checkouts/unconfirmed",
"event_id": "d8049cf7-9bff-4571-955a-29b2df1730e8",
"meta_data": {
"checkout_url": "https://www.spotii.com/checkout/?token=erijdie234"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.checkout_url | A URL representing the link to retrieve the abandoned checkout |
shopify_checkouts/unconfirmed/retry
A shopify checkout was abandoned in an opened state, past order cancel notification age
{
"event_type": "shopify_checkouts/unconfirmed/retry",
"event_id": "c101caeb-cb5b-46fa-aafe-b047fecf1dc2",
"meta_data": {
"checkout_url": "https://www.spotii.com/checkout/?token=cocjoecjoe"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.checkout_url | A URL representing the link to retrieve the abandoned checkout |
order/captured
Order was captured by merchant
{
"event_type": "order/captured",
"event_id": "ca770061-5d54-4137-b431-04e2f320dada",
"meta_data": {
"number": "+1234567890",
"plan_id": "12345678-abcd-1234-abcd-1234567890ab",
"currency": "USD",
"order_id": "12345678-abcd-1234-abcd-1234567890ab",
"checkout_id": "12345678-abcd-1234-abcd-1234567890ab",
"customer_id": "12345678-abcd-1234-abcd-1234567890ab",
"merchant_id": "12345678-abcd-1234-abcd-1234567890ab",
"order_amount": 999.99,
"order_number": "1234567890",
"installment_id": "12345678-abcd-1234-abcd-1234567890ab",
"transaction_id": "12345678-abcd-1234-abcd-1234567890ab",
"order_reference": "1234567890",
"downpayment_amount": 299.99
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.number | A string representing the phone number of the consumer. |
| meta_data.plan_id | A UUID string representing the plan split for the installments |
| meta_data.installment_id | A UUID string representing the identifier for the down payment installment of the order |
| meta_data.order_amount | A float representing the total amount of the purchase. |
| meta_data.currency | A string representing the currency code of the transaction |
| meta_data.customer_id | A UUID string representing the unique identifier of the consumer. |
| meta_data.checkout_id | A UUID string representing the unique identifier of the checkout. |
| meta_data.merchant_id | A UUID string representing the unique identifier of the merchant. |
| meta_data.transaction_id | A UUID string representing the unique identifier of the merchant transaction. |
| meta_data.order_reference | A string representing the reference number of the order. |
| meta_data.order_number | A string representing the internal reference number of the order. |
| meta_data.downpayment_amount | A float representing the downpayment amount of the purchase. |
order/completed
Order has been fully settled for by consumer
{
"event_type": "order/completed",
"event_id": "7cce08d8-4a93-45a4-b1b6-85a084304129",
"meta_data": {
"order_id": "1a2b3c4d-5e6f-7g8h-9i0j-1k2l3m4n5o6p",
"customer_id": "a1b2c3d4-e5f6-g7h8-i9j0-k1l2m3n4o5p6",
"merchant_id": "1q2w3e4r-5t6y-7u8i-9o0p-a1s2d3f4g5h6"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.customer_id | A UUID string representing the unique identifier of the consumer. |
| meta_data.order_id | A UUID string representing the unique identifier of the order. |
| meta_data.merchant_id | A UUID string representing the unique identifier of the merchant. |
order/created
Order was created after consumer payment attempt was approved by risk engine
{
"event_type": "order/created",
"event_id": "514d39da-5acf-4657-96cd-6a81e2fd1189",
"meta_data": {
"customer_id": "2fef9364-c207-45ef-8b37-410ed0ddc3eb",
"order_id": "1a2b3c4d-5e6f-7g8h-9i0j-1k2l3m4n5o6p",
"merchant_id": "1q2w3e4r-5t6y-7u8i-9o0p-a1s2d3f4g5h6"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.customer_id | A UUID string representing the unique identifier of the consumer. |
| meta_data.order_id | A UUID string representing the unique identifier of the order. |
| meta_data.merchant_id | A UUID string representing the unique identifier of the merchant. |
order/payed
A consumer paid for an upcoming installment from dashboard
{
"event_type": "order/payed",
"event_id": "d90b17a3-2665-47bf-b448-a1c86c3a2247",
"meta_data": {
"installment_id": "00000000-0000-0000-0000-000000000000"
}
}
| Field | Description |
|---|---|
| event_type | The type of event that occurred. |
| event_id | A unique identifier for the event. |
| meta_data.installment_id | An object containing additional data about the event. |
order/refunded
{
"event_type": "order/refunded",
"event_id": "a0a5afbb-2a16-4eff-817d-c9d1fa1376fd",
"meta_data": {
"currency": "USD",
"order_id": "00000000-0000-0000-0000-000000000000",
"full_refund": true,
"refund_amount": 0.0,
"transaction_id": "00000000-0000-0000-0000-000000000000",
"refunded_amount": 192.0
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.refunded_amount | A float representing the total order amount refunded. |
| meta_data.refund_amount | A float representing the total amount refunded to consumer. |
| meta_data.currency | A string representing the currency code of the transaction |
| meta_data.order_id | A UUID string representing the unique identifier of the order. |
| meta_data.transaction_id | A UUID string representing the unique identifier of the merchant transaction. |
| meta_data.full_refund | A boolean representing if order was fully refunded. |
payment/link/created
Checkout payment link was created
{
"event_type": "payment/link/created",
"event_id": "ec598ed0-096c-4259-931e-540b118505bc",
"meta_data": {
"checkout_url": "https://www.spotii.com/checkout/?token=coempp",
"minutes_to_expiration": 1440
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.checkout_url | A URL representing the checkout payment link. |
| meta_data.minutes_to_expiration | An integer representing the minutes till payment link expires. |
order/payment_methods/updated
The payment method linked to recurring payment of an order was updated
{
"event_type": "order/payment_methods/updated",
"event_id": "9b3b3a57-0c80-4d38-9988-65bc4c917c7c",
"meta_data": {
"payment_method_id": "af45d324-aebf-4b3c-af75-c471d8e1f53a"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.payment_method_id | A UUID string representing the new payment method linked to recurring payments of the order. |
order/captured/merchant
Order capture notification including list of employee emails to be notified
{
"event_type": "order/captured/merchant",
"event_id": "3c4d0382-8870-427d-adce-17c955d39b9a",
"meta_data": {
"recipients": ["accounts@testtest.com"],
"transaction_id": "eedbcd22-c262-4791-91a5-cb85823f5580"
}
}
| Field Name | Description |
|---|---|
| event_type | Type of event being triggered |
| event_id | Unique identifier for the event |
| meta_data.recipients | A list of strings representing the list of employees to be notified. |
| meta_data.transaction_id | A UUID string representing the order capture transaction ID. |